
개빈 루, 로버트 슈마허 주니어 (지은이), 송유미 (옮긴이) 에이콘출판 2022-01-28
원제: AI and UX: Why Artificial Intelligence Needs User Experience
https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=286793217
지인 추천으로 알게 된 책으로, '인공지능에 사용자 경험이 필요한 이유'라는 부제를 보자마자 이 책을 2016년 말, 2017년 초에 봤더라면 좋았겠다는 탄식이 나왔습니다. A백화점 AI 쇼핑 어드바이저 개발 프로젝트를 시작하던 시기로서 저는 PL로 참여했습니다. A사만이 아니라 I사 한국지사도 AI 프로젝트는 처음이라 챗봇, 상품 추천 AI 모델, 빅데이터 플랫폼 개발에 치중했습니다. 프로젝트 중후반에 이르러서야 몇몇 사람들은 챗봇의 UX(User Experience, 사용자 경험 https://g.co/kgs/YDBSSu)가 엄청나게 중요함을 깨달았습니다. 백화점 앱에서 챗봇 메뉴(서비스)에 접속하기 위한 사용자 경험 설계부터 기획해야 했건만, AI 개발에 버금갈 정도로 앱 개발이 중요했다는 사실을 천명하기에는 너무 늦었습니다.
그래도 화면 기획 원안을 뜯어 고쳐 모바일 UX 개념을 가능한 한 반영해가며 '잘' 오픈했고, 앱 개발 파트너사와 원활하게 협업하여 운영 시기에도 주차권 제공 화면을 개발해 가며 그럭저럭 굴렸습니다. 이후에 이 서비스는 다른 쇼핑몰로 넘어가 해당 조직이 맡으면서 환골탈태했습니다. 저는 본사로 돌아가 AI/빅데이터 부서 팀장으로서 여러 가지 프로젝트를 하며 지내고 있습니다. 최근 들어 ChatGPT(https://openai.com/blog/chatgpt/)가 각광을 받는 모습을 보며 이 때 일을 회상하곤 합니다.
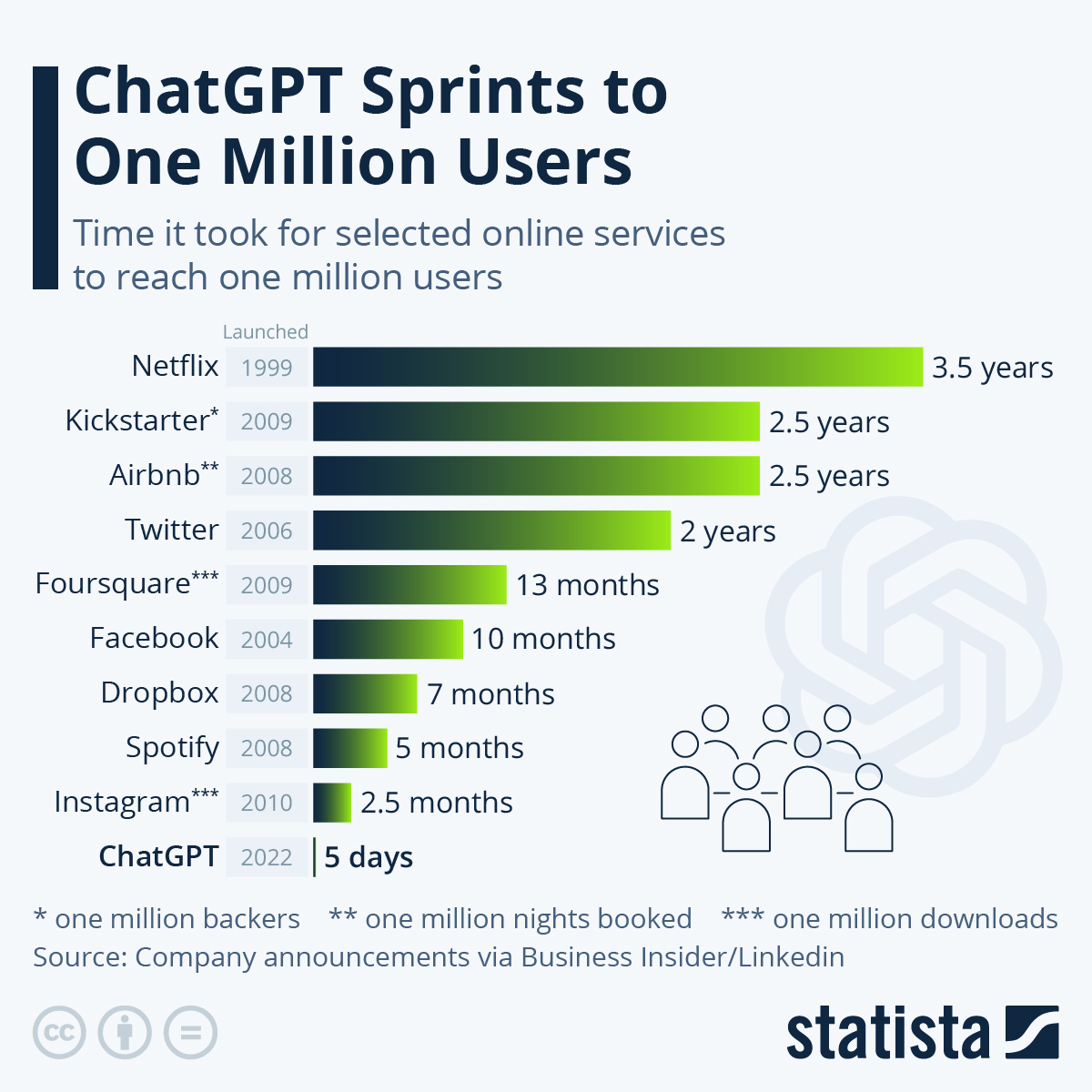
AI에 투자하여 성공하려면 UX에도 그에 못지 않게 투자해야 합니다. 바로 그 실례가 ChatCPT입니다. ChatGPT의 성공은 흔히 이야기하는 LLM(Large Language Model https://g.co/kgs/1r4jey)인 GPT(https://openai.com/blog/better-language-models/)는 물론 UX가 이뤄낸 승리입니다. 맥락을 기억하는 챗봇 기능은 AI 모델로만 구현하지 못합니다. 국내외의 많은 챗봇 서비스는 맥락을 기억하며 대화하는 사용자 경험을 제대로 구현하기가 힘듭니다. 제가 알기로 어떤 intent(의도, 예: 백화점 휴무일 문의) 안에 context variable(맥락 변수, 예: 이름/지역/연월일/요일) 따위를 두는 식입니다. Intent가 달라지거나 챗봇을 종료하고 다음에 접속하면 처음부터 다시 이야기해야 합니다. 그러나 ChatGPT는 이전의 챗봇에 비해 꽤나 훌륭하게 맥락을 기억하고 대화를 이어갑니다. 맥락 기억 외에도, 코드로 응답해야 할 때에는 code block으로, 데이터를 정리해서 보여야 할 때에는 표로 그려서 보이는 등 기존 챗봇 서비스로는 상상도 못하던 수준으로 UX를 제공했습니다. 사용자가 백만 명이 되는 데에 닷새밖에 걸리지 않고 두 달 만에 1억 명이 되었던 데에는 이런 이유가 있었습니다. 그동안 데이터 과학자니 뭐니 하며 AI에만 관심이 쏠렸다면, 이제는 UX도 중요함을 알아야 하며 이 책은 AI 알고리듬만 중요하지 않음을 설파합니다.

https://www.statista.com/chart/29174/time-to-one-million-users/
AI를 다룬 책으로서 이 책은 참 독특한 편입니다. 실무적인 AI/머신러닝 학습서, 사회문화적으로 인공지능을 다룬 교양서가 태반인데 이 책은 실무자 관점의 관조가 느껴집니다. 인공지능의 겨울을 직접 겪어 보았기에 할 수 있는 이야기가 나옵니다. 냉소적이지는 않습니다. 어떻게 해야 AI를 괴물이나 천덕꾸러기가 아니라 효용을 느끼는 산물로 만들지에 대해 아는 만큼 솔직하게 풀어냅니다. 원서 출간 시기가 2020년이다 보니 아마존 알렉사 조직의 정리해고 같은 상황을 아는 사람이 보기에는 의아한 부분이 있고, ChatGPT가 보인 혁신의 방향성이나 LLM에 대한 언급이 딱히 없긴 합니다. 그럼에도 UX 설계가 기획과 맞닿아 있다 보니 원래는 감안했어야 할 윤리적인 측면도 언급하고, 데이터의 중요성에 대해서도 여러 측면에서 수 차례 얘기합니다.
아쉽게도 AI 알고리듬에만 치중하지 말라는 이야기를 하기 위한 배경 설명이 꽤 깁니다. 불가피하다는 데에는 동감합니다. 더불어 기업의 사회적 책임이나 윤리를 신경 쓰는 데에 정말 서툰 한국의 독자 입장에서는 front-end 개발자나 퍼블리셔가 참고할 UX 얘기는 하지 않고 윤리, 도덕 얘기는 왜 이리 많이 하는 건지 불만스러울 수 있습니다. 이런 면에서는 한국이 영 선진국답지 못합니다. 소견이지만 이 책은 AI를 가지고 무언가 추진함에 있어서 추구할 필수요건에 대해서는 잘 이야기한다고 봅니다. 특히 글로벌로 진출하는 서비스를 만드는 조직은 금과옥조로 삼아야 할 내용이 많습니다. 이 책을 읽은 분들이 지켜 나갈 수 있기를 바랍니다.
CHAPTER 1. AI와 UX 소개
__인공지능
__사용자 경험
__UX 대 AI
__UX 프레임워크
__AI-UX 원칙
- "애플이 시리로 어떤 사용자들을 조사했는지는 정확히 알 수 없지만 그들이 무엇을 했든, 아마존만큼 성공적이진 못했다." - 그 아마존조차 알렉사 관련 인력을 대거 해고했습니다. (https://www.bbc.com/korean/international-64159643) 앞일은 도무지 알 수가 없습니다.
- "신뢰는 사용자의 채택(adoption)에 매우 중요하며, 쉽게 잃을 수 있다. 개발자는 신뢰를 일으키는 경험을 디자인할 때 주의해야 한다."
__UX 디자인의 니즈
__결론: 우리가 가고 있는 방향
CHAPTER 2. AI와 UX : 병행하는 여정
__튜링 테스트, 이 테스트가 AI에 미치는 영향
- 꼼수를 쓴 ELIZA(https://ko.wikipedia.org/wiki/ELIZA)나 PARRY(https://en.wikipedia.org/wiki/PARRY) 말고 튜링 테스트를 통과한 인공지능은 아직 없습니다. 소견으로는, 굳이 튜링 테스트(https://ko.wikipedia.org/wiki/튜링_테스트)를 통과할 필요는 없어 보입니다. 오히려 ChatGPT를 놓고 보면, 다양한 분야를 너무 잘 아니 인공지능 같다는 판단을 내리게 되어 튜링 테스트를 통과하지 못할 수도 있겠습니다.
- 어차피 인간은 정보 비대칭 상황에서 아주 잘 속습니다. 위에서 언급한 ELIZA는 1960년대에 개발했는데, 여러 사람들이 의사라고 위장한 신분을 의심하지 않았습니다.
- 위에서 언급한 A백화점 챗봇처럼 사용자가 인지하기 힘들거나 진입장벽이 있다면(예: 로그온 화면, 개인정보 활용동의 화면) 그 AI에 이점은 없는 거나 마찬가지입니다.
__또 다른 AI 침체기는 이미 도래했다.
__ '릭'과 UX의 기원
- 릭 J. C. R. Licklider: 미래의 HCI(Human-Computer Interaction) 대학 프로그램의 선구자 (https://g.co/kgs/fhX4SR)
__전문가 시스템과 두 번째 AI 침체기
- if-then 기반의 rule로 지식을 구조화하기에는 무리가 있었습니다.
__제록스 파크, 인간 중심의 인사이트 신뢰하기
- "사용자(user)는 운영자(operator)가 아니다. 사용자는 컴퓨터를 조작하지 않으며, 과업을 수행하기 위해 커뮤니케이션한다. 우리는 인간 행동의 새로운 영억을 만들고 있다. 기계 작동보다는 기계와의 커뮤니케이션을 한다. (기계와의 커뮤니케이션을 강조)"
- "심리학과 컴퓨팅은 함께 가야 한다. 과거에는 심리학 배경을 가진 컴퓨터 과학자들이 새롭고 창의적인 인사이트를 제시했었다."
__실패를 딛고 일어서다
__노먼과 UX의 부상
__AI 임베디드 제품의 성공 보장
__결론: 우리가 가고 있는 방향
CHAPTER 3. AI 제품들이 주변에 나타나고 있다
__팀 플레이어로서의 의료 AI
__가상 비서의 부상
__데이터 과학과 보정
"알고리듬으로 보정한 데이터를 데이터 분석에서 명확하게 다른 것으로 표시하지 않으면, 위험한 결과를 초래할 수 있다."
__추천 엔진
__AI 저널리스트
__AI, 영화 제작과 창의성
__비즈니스 AI
__결론과 우리가 가고 있는 방향
CHAPTER 4. 데이터의 중요성: 쓰레기를 넣으면, 쓰레기가 나온다.
__데이터 안에서 헤엄치기
__AI는 실제로 어떻게 '학습'할까?
__데이터 정화
__블랙 박스 시사점
__윤리와 AI
- "AI 애플리케이션은 어떻게 '문헌 자료들을 따라잡거나' 새로운 데이터가 나올 때 최신 상태를 유지할까?" - 2023년 2월 기준으로 ChatGPT는 2021년까지의 데이터만 학습했습니다.
__윤리적 기준을 향해
- "AI의 윤리적 기준을 마련하고 발전시키기 위한 노력이 진행 중이다."
__결론: 다음으로 갈 곳은 어디?
CHAPTER 5. UX 프레임워크 적용하기
__무엇이 좋은 경험을 만드는가?
__UX 렌즈
- "메시지 문구, 사용자 인터랙션 같이 사용자 접점을 고민하자. AI가 제공하는 것은 매우 놀라운 것이겠지만, 제품을 성공으로 이끄는 것은 경험이다."
- UCD(User-Centered Design https://g.co/kgs/vzR5es)의 핵심 원칙: 제품을 사용자와 사용자의 요구에 기반해 디자인하고 개발함
- UCD 프로세스의 기본
(1) 초기 리서치: (탐색 또는 발견을 위해) 사용자들의 기대를 포착하고 사람들이 생각하는 것을 이해하기 위함
(2) 프로토타입 제작
(3) 형성 단계의 리서치(Formative Research): 사용성 테스트 같은 리서치를 통해 만족스러운 경험을 방행하는 혼란스러운 영역과 공백을 식별하기 위함
(4) 이터레이션 디자인과 많은 사용성 테스트: 제품을 더욱 다듬어 개선하기 위함
- 사용자 데이터
(1) Passive data: 간접적 데이터(implicit data), 사용자 행동을 관찰해서 간접적으로 얻은 데이터 (예: 사용자의 일상행동을 CCTV, 웹 브라우저 쿠키, 휴대폰 위치 정보, 센서 등을 통해 자동으로 수집)
(2) Active data: 직접적 데이터(explicit data), 사용자가 직접 입력한 데이터
- 마이크로소프트와 워싱턴 대학교의 AI-UX 인터랙션 가이드라인
(1) 책에서 언급한 논문: https://www.microsoft.com/en-us/research/uploads/prod/2019/01/Guidelines-for-Human-AI-Interaction-camera-ready.pdf
(2) 최근 자료: https://learn.microsoft.com/ko-kr/ai/guidelines-human-ai-interaction/
__AI를 위한 UX 처방
__UX가 더 제공할 수 있는 건 무엇인가? 더 나은 데이터 세트!
__AI, 어디로 가고 있는가?
- "해결책으로 AI 발전의 수혜자인 인간을 핵심으로 하는 UCD 프로세스를 사용할 것을 제안한다."
- "목적이 명확한 AI 제품을 만들자. 디자인을 더 큰 성공으로 이끌어줄 AI의 목적, 존재 이유가 무엇인지 찾아보라."
- "AI가 사람을 위해 작동하지 않으면, 그건 작동하지 않는 것과 다르지 않다."

최근에 ChatGPT를 탑재하여 화제가 된 Microsoft의 Bing은 이제까지 검색 품질이 Google에 비해 크게 떨어진다는 평가를 받았습니다만, 막 오픈했을 때에는 독특한 UX로 각광을 받은 적이 있습니다. 영상 검색 메뉴에서 마우스 커서로 영상을 가리키면 미리보기 영상이 몇 초 나오는 기능이었습니다. 지금은 특이할 게 없습니다만, 처음 선보였을 때에는 여러모로 충격을 주었습니다. 안타깝게도 Bing으로 성인물 영상을 검색하는 meme이 생기는 정도에서 Bing 열풍은 사그러들었습니다.
Bing의 검색 품질이 조금만 더 좋았거나 Google의 검색 품질이 조금만 더 나빴다면, UX 수준차이로 인해 검색 서비스 판도가 달라질 수도 있었던 계기였다고 봅니다. 곧 YouTube가 이를 벤치마킹했고 언제인가부터는 마우스 커서를 가져가면 해당 영상을 작은 크기로 재생하는 기능을 구현했던 것으로 보아 영상 미리보기 UX의 효용은 막강했습니다.

'BI > 인공지능' 카테고리의 다른 글
| 점원처럼 응대하는 챗봇 UX가 나올 때가 됐다 (0) | 2023.02.20 |
|---|---|
| 구글이 벌였던 눈에 띈 실수와 눈에 띄지 않은 실수 (0) | 2023.02.12 |
| 사람이 AI에게 맞춘다 (0) | 2023.01.30 |



